Designer - Web | Graphics | UX/UI

Dorothy DeLong
Responsive Portfolio Site

Who is Dorothy DeLong?
Dorothy DeLong is a feminist photographer who travels the country snapping pics of women doing amazing things.
Whether it’s protesting for pay equity, fighting for environmental regulation, or standing up for those in the #MeToo movement, Dorothy covers it all.
Problem
After the launch of her site last year, Dorothy has not experienced the influx in business she was hoping for.
Before her site launch, she conducted business via her Facebook page. She finds that potential clients are still contacting her via Facebook Messenger and NOT her website. Dorothy’s site is a one-page, non-responsive design, so it is not mobile-friendly. She had a few clients comment that it’s “just easier" to message her on Facebook while they’re on the go, instead of her site.
How might we get more users to book business with Dorothy via her website, instead of her Facebook page?
Solution
This project focused on user research to ultimately discover why users preferred Dorothy's Facebook page instead of her website. I then used the data analysis to design a mobile-and-tablet-friendly, responsive layout for her site.
Project Scope
-
Timeline: 1 month
-
Key takeaways and project recommendations, based on user research
-
Mobile-friendly & responsive website design with a high-fidelity, interactive prototype.
My Role
-
UX design
-
UX research
-
Interview facilitator
-
Client contact
Tools
-
Adobe Photoshop
-
Figma
-
Google Forms
-
Zoom
Design Thinking Process
A happy user makes a repeat user!
Using the Design Thinking Process to create a mobile, responsive version of Dorothy's desktop website first involved fully understanding her users. Addressing users' issues and making design choices to ensure their experience is seamless will result in more business for Dorothy.
Click the numbers below to jump to different steps in the process!
Empathize
Meet the User, Be the User
Why exactly are people opting to still inquire via Dorothy’s Facebook page and NOT her new website?
Dorothy’s comment about user feedback she received stuck out to me - “it’s just easier" to use Facebook when they’re on the go... which implies that something about Dorothy’s site is NOT easy to use on tablet or mobile.
To ultimately solve the users’ pain points with the site, I conducted user research to determine what those pain points were in the first place.
Quantitative Data - Website Analytics
I gathered the following analytics from her site to determine:
-
which type of devices visitors were using when viewing Dorothy’s site
-
how long users were staying on the site based on their device

Total Site Visitors by Device Type:
Length of Visit by Device Type:
Desktop vs Mobile - the majority of Dorothy’s users are viewing on their cell phones.
Desktop vs Mobile - mobile users have a MUCH shorter visit time than those on desktop. Mobile users leave in a matter of seconds, which tells me they aren’t viewing much of anything on the site.

Quantitative Data - User Survey
Prior to user interviews, I built and issued a survey in Google Forms to a larger pool of users (a total of 20). Half the users were instructed to view the site on their mobile devices, while the other half were told to view the site on their desktop computers.
When asked if they were able to find and view the information they were looking for on Dorothy's site, the majority of desktop users had a very easy time while all mobile users gave an extremely difficult rating.
User Survey - Key Takeaways
-
Desktop users had a great experience.
-
Mobile users had a terrible experience.
-
Mobile users were frustrated because the website was not mobile-friendly and they couldn't view items or navigate the site easily.
-
Mobile users requested a responsive design.
.png)
A sample of user survey responses from mobile viewers
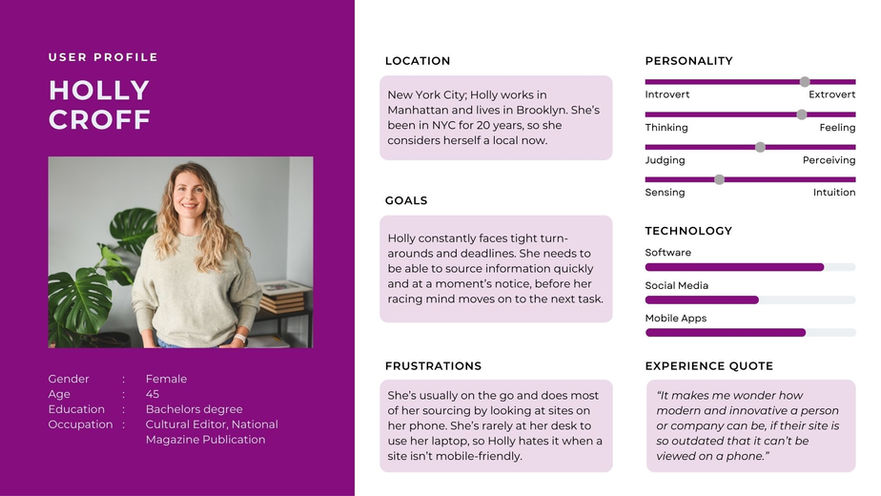
Qualitative Data - User Personas
I created the following user personas for Dorothy, so they can better understand her customers' needs and experiences. Based on survey feedback, I incorporated the users' major pain point: not being able to easily navigate the site on a mobile device.
Qualitative Data - User Journey Map
The main emotions that kept appearing in users' survey answers were frustration and annoyance. I mapped out a user journey to highlight the user’s experiences and what caused those emotions and thoughts.

Define
What are the main pain points?
And how can we fix them?
User Pain Points
After interpreting the research data, I began to see a pattern:
Desktop = Good
-
Desktop users had a wonderful experience. They claimed the site was straightforward and easy to use.
Mobile = Bad
-
Those who view on their phones consistently had a terrible experience.
Mobile > Desktop
-
As I gathered from website analytics - most of Dorothy’s users are NOT viewing on a desktop - they are viewing on their phones.
Mobile users' main pain points consistently stemmed from not being able to view the site’s information, due to the fact that the site is not responsive for tablet or mobile devices. This results in users getting frustrated when trying to use the site on the go and abandoning the site altogether.
Dorothy is losing out on potential clients, which results in losing out on potential bookings and income.
Proposed Solutions
It’s my belief that creating a mobile-and-tablet-friendly version of the website would be helpful to users who get frustrated by trying to view the unresponsive site on their devices.
I believe this would increase business inquiries for Dorothy’s photography because users could easily navigate and view all parts of the site, whenever and wherever it was top of mind.
If they have to wait to view it once they are in front of a desktop/laptop, they may
1.) Get frustrated and not want to revisit
2.) Forget completely.
We need to immediately give users the information they want, while they are thinking of us.
Ideate
Get the creative and
problem-solving juices flowing.
Website Look - Wireframes
The main goal for the website redesign is clear - a responsive design with layouts for tablet and mobile! All aspects of the website need to be clear and visible while being viewed on any device. I started with hand-drawn wireframes as the base.
The desktop layout was successful, so I analyzed it to identify key content and functionalities. The content order on the desktop design prioritized Dorothy's portfolio, so that remained the same. For smaller screens, I ensured essential features were easily accessible, and created streamlined layouts with touch-friendly navigation.

Website Look - High-Fidelity Mock-ups
I created high-fidelity mockups in Figma to bring the design to life.
Prototype
Bring it to life!
Prototype
Using Figma, I built an interactive prototype.
Click the button below to view the prototype of the Dorothy DeLong mobile site.

Test
The data doesn't lie.
Usability Testing
After the prototype was constructed, I conducted a usability test with 3 users. The format was a one-on-one, in-person interview where I acted as moderator. I introduced the users to the Dorothy DeLong mobile site and assigned them a few tasks.
I referenced Dorothy’s main goals for her site: 1.) clients being able to view her work and 2.) being able to contact her easily. The purpose of the tasks I assigned was to verify if users could find and utilize the gallery and contact sections of Dorothy’s site.

Usability Testing Success Rate
100%
Item #1:
View Portfolio
100% of users found the Portfolio section right away.
2 out of 3 found it by scrolling down the page, while the other user found it by going to the navigation menu.
100%
Item #2:
Find Specific Photos
When tasked with finding a specific work of art, 100% of users were successful.
All users clicked on the artwork to bring up the title and location of the piece.
100%*
Item #3:
Send an Email
100% of users successfully found Dorothy’s email address to contact her.
*While all were able to find it quite quickly and easily, the users had quite a bit to say about this task.
User #1: “While it wasn’t hard to find her contact information, I think it should be more prominent on the site, instead of at the very bottom.”
Users #2 and #3: Both commented how they hate when, for email, it’s just a link to the person’s email address, instead of a contact form.
Next Steps
Based on feedback, some design choices presented users with a few challenges, so I implemented the following changes:


Updated Prototype
Click the button below to view the Dorothy DeLong prototype v.2.
Scroll the device to view more!

.png)
Oh, And One More Thing…
You know that thing that happens when you give a room a fresh coat of new paint, and it looks amazing! But shortly thereafter, you notice how much the fresh paint accentuates the fact that the baseboards are in terrible shape and should probably be painted too.
That’s how Dorothy felt about her logo. So, she commissioned me to re-design it.
If you want to learn more about that process, click the button below to view the case study.
Lessons Learned
Takeaways
In the course of this project, one pivotal lesson emerged: the importance of delving beyond mere “checkboxes” to truly understand the user experience.
While the usability test yielded positive results, it became evident that the journey toward optimal design is ongoing. I learned that user proficiency in completing tasks does not equate to a flawless design. By incorporating follow-up questions into my assessments, I gained invaluable insights into users' underlying thought processes and uncovered areas ripe for improvement. Even when users successfully navigate a system, their feedback often unveils opportunities for refinement and enhancement.